Visva
Visva - ASP.NET Core & MVC Architecture & Interior Design Template
This documentation is last updated on 08 June 2024
Thank you for purchasing this ASP.NET Core MVC template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
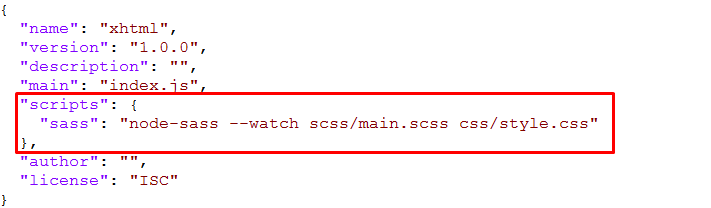
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Visva template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Visva template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
HTML File -
- Visva
- Visva
- bin
- Debug
- Release
- Controllers
- HomeController.cs
- VisvaController.cs
- Models
- ErrorViewModel.cs
- obj
- Debug
- Release
- project.assets.json
- project.nuget.cache
- Visva.csproj.nuget.dgspec.json
- Visva.csproj.nuget.g.props
- Visva.csproj.nuget.g.targets
- Properties
- PublishProfiles
- FolderProfile.pubxml
- FolderProfile.pubxml.user
- launchSettings.json
- PublishProfiles
- Views
- Home
- Index.cshtml
- Privacy.cshtml
- Shared
- Visva
- _Footer.cshtml
- _Header.cshtml
- _Meta.cshtml
- _PreLoader.cshtml
- _Sidebar.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutVisva.cshtml
- _LayoutVisvaNoHeader.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
- Visva
- Visva
- AboutUs.cshtml
- BlogDetails.cshtml
- BlogGrid.cshtml
- BlogLargeLeftSidebar.cshtml
- BlogListLeftSidebar.cshtml
- ComingSoon.cshtml
- ContactUs.cshtml
- Error404.cshtml
- Index.cshtml
- Portfolio.cshtml
- PortfolioDetails.cshtml
- Services.cshtml
- ServicesDetails.cshtml
- Team.cshtml
- UnderConstruct.cshtml
- _ViewImports.cshtml
- _ViewStart.cshtml
- Home
- wwwroot
- assets
- css
- icons
- images
- js
- script
- scss
- vendor
- css
- js
- lib
- favicon.ico
- assets
- appsettings.Development.json
- appsettings.json
- Program.cs
- Visva.csproj
- Visva.csproj.user
- bin
- Visva.sln
- Visva
Theme Features -
Color Theme
Choosing a color theme for a website is an important part of creating a visually appealing and effective design. Here are so many color option available, you can choose a color theme for your website.
<link rel="stylesheet" class="skin" href="assets/css/skin/skin-1.css">
Layout
The layout of a website refers to the way in which content and design elements are arranged on each page of the site. A well-designed layout can help to make a website more visually appealing, easy to navigate, and engaging for users. Here two layouts are available-
<body id="bg" class="boxed">
<body id="bg" class="frame">
Header
The header of a website is the top section of the site that appears on every page. It typically includes the website logo, navigation menu, and sometimes additional elements such as a search bar, social media icons, or a call to action. Here we used fixed and sticky header in our website-
Header Fixed is-fixed
<div class="main-bar-wraper navbar-expand-lg sticky-header is-fixed">
Header Static sticky-no
<div class="main-bar-wraper navbar-expand-lg sticky-no">
Background Color
The background color of a website is an important aspect of its overall design. It sets the tone for the site and can have a significant impact on user experience. You can use body background color like this but it will work only in boxed and frame layout
<body id="bg" class="frame" style="background-color: rgb(255, 175, 41);">
Background Image
Using a background image on a website can add visual interest and personality to the design. You can use body background image like this but it will work only in boxed and frame layout
<body id="bg" class="boxed" style="background-image: url("assets/images/switcher/large/background/bg1.jpg");">
<body id="bg" class="frame" style="background-image: url("assets/images/switcher/large/background/bg1.jpg");">
Credits -
-
bootstrap
-
imagesloaded
-
lightgallery
-
magnific-popup
-
masonry
-
owl-carousel
-
Swiper js
-
twentytwenty
reCAPTCHA -

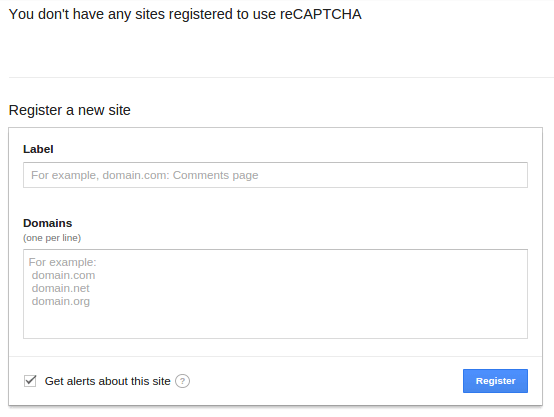
Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
Integrate Google reCAPTCHA in your website.
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
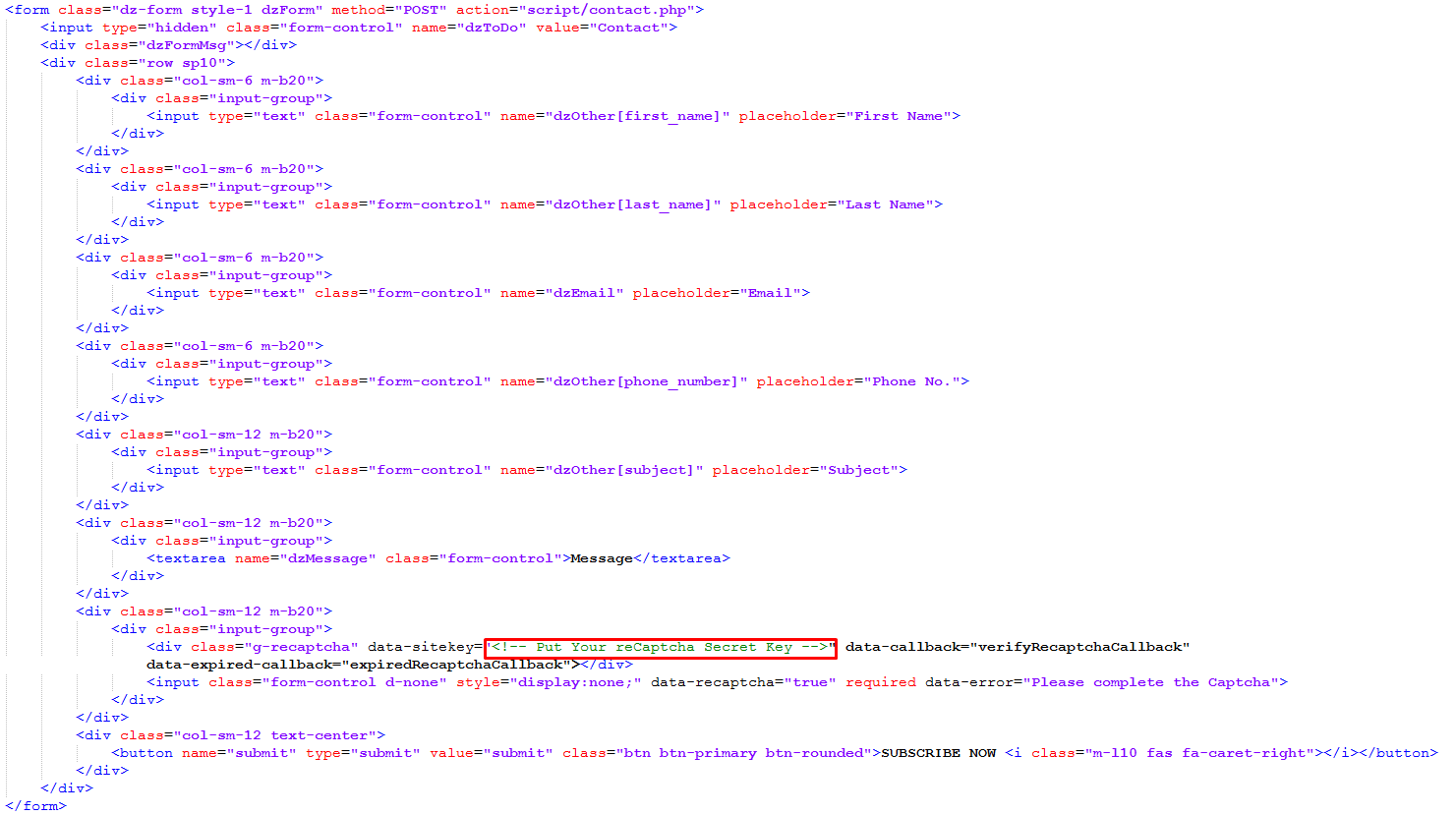
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

This will generate this form.

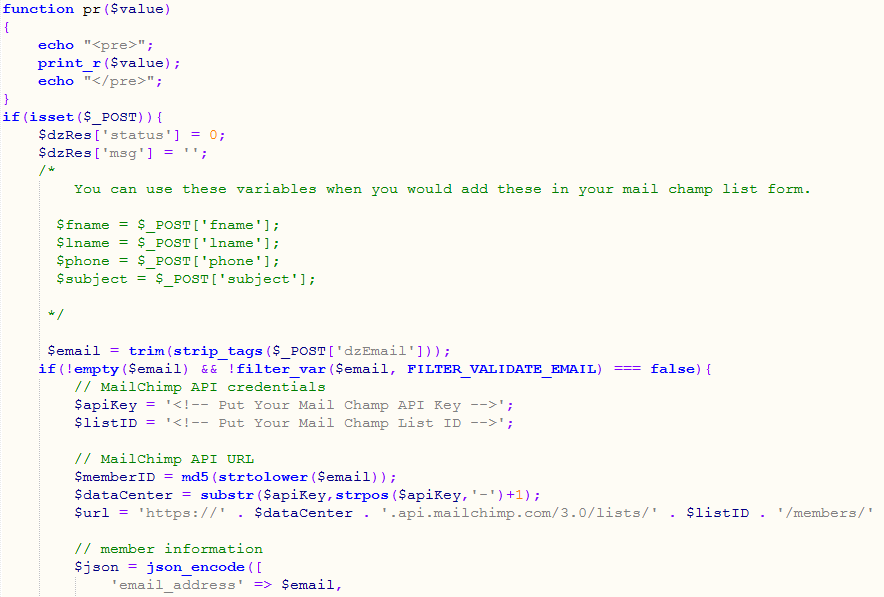
On server side i am using PHP for now. So on Form submit request we will check the POST variable.

try out the demo to see how it works.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.